wangedit富文本编辑器显示内容和编辑内容样式不一,样式失效
作者:胡同里的砖头
围观群众:567
更新于:2024-09-02
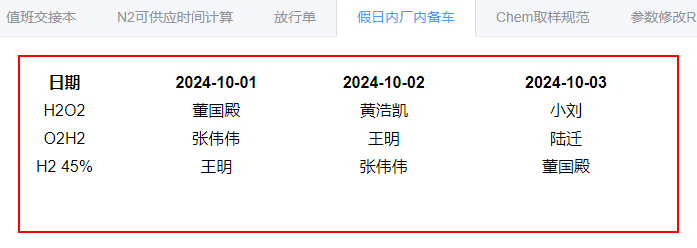
如图所示:

从上图可以看到回显的样式和编辑的样式不一
因为编辑器输出或者生成的 HTML 都是纯标签,没有内联样式。所以,显示 HTML 时需要你自定义样式。
在页面内引入以下样式
<style>然后把内容包含在<div id="editor-content-view" class="editor-content-view"></div>内即可
.editor-content-view {
border-radius: 5px;
padding: 0 10px;
overflow-x: auto;
}
.editor-content-view p,
.editor-content-view li {
white-space: pre-wrap; /* 保留空格 */
}
.editor-content-view blockquote {
border-left: 8px solid #d0e5f2;
padding: 10px 10px;
margin: 10px 0;
background-color: #f1f1f1;
}
.editor-content-view code {
font-family: monospace;
background-color: #eee;
padding: 3px;
border-radius: 3px;
}
.editor-content-view pre > code {
display: block;
padding: 10px;
}
.editor-content-view table {
border-collapse: collapse;
}
.editor-content-view td,
.editor-content-view th {
border: 1px solid #ccc;
min-width: 50px;
height: 20px;
}
.editor-content-view th {
background-color: #f1f1f1;
}
.editor-content-view ul,
.editor-content-view ol {
padding-left: 20px;
}
.editor-content-view input[type="checkbox"] {
margin-right: 5px;
}
</style>
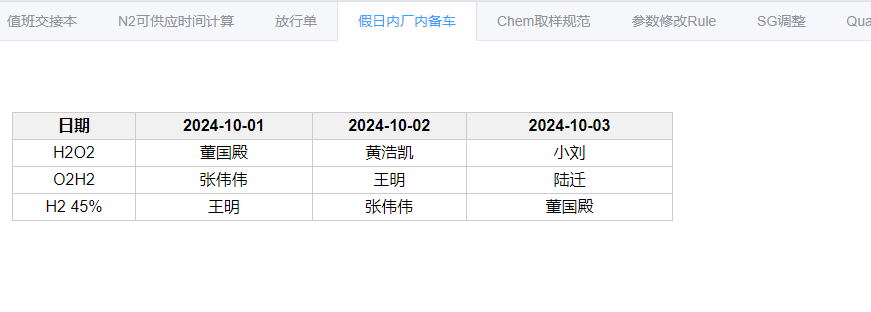
效果如下

- 本文标题: wangedit富文本编辑器显示内容和编辑内容样式不一,样式失效
- 文章分类:【VueJS】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.