Vue3.0 省,市,区级联动
作者:胡同里的砖头
围观群众:514
更新于:2024-02-06
1…安装依赖包
npm install element-china-area-data -S2.实际使用
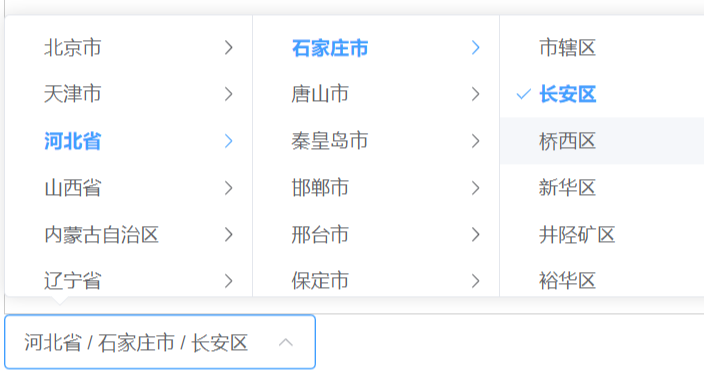
<template>3.效果展示
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</template>
<script lang="ts" setup>
import { ref, reactive, onBeforeUnmount, shallowRef, onMounted } from "vue";
import { regionData } from "element-china-area-data";
//省市区三级联动开始
const options = ref(regionData);
const selectedOptions = ref([]);
const handleChange = (selected:any) => {
console.log(selected);
};
//省市区三级联动结束
</script>

- 本文标题: Vue3.0 省,市,区级联动
- 文章分类:【VueJS】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.