LayuiAdmin如何在vscode里面运行
作者:胡同里的砖头
围观群众:485
更新于:2024-01-03
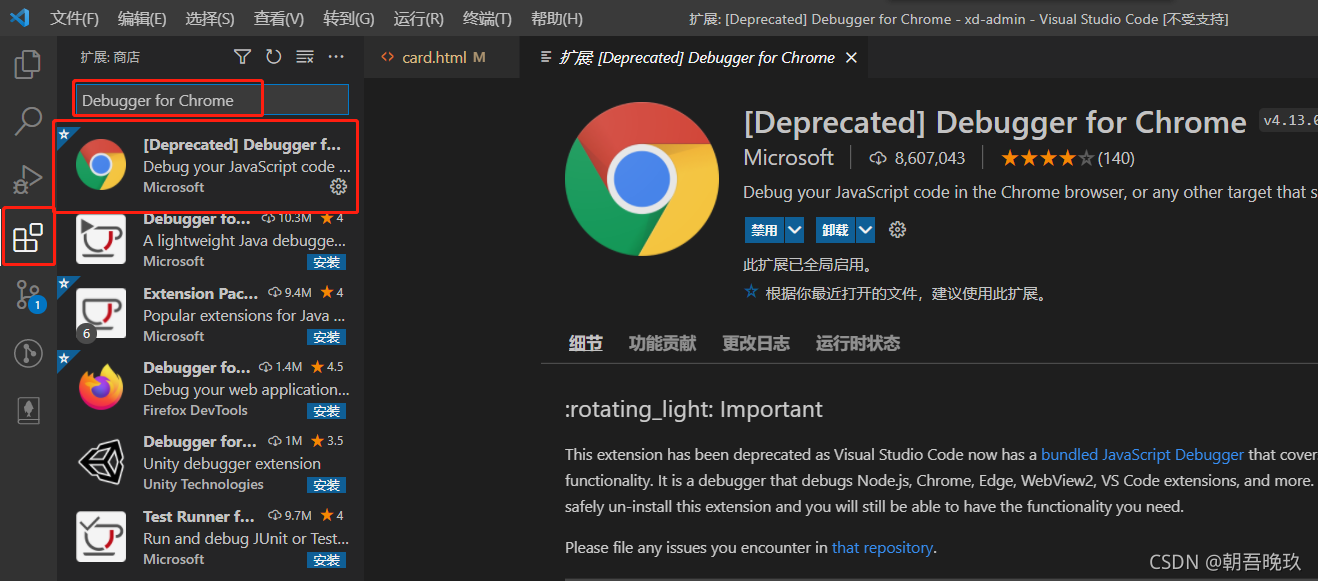
1.在vs code中安装插件“Debugger for Chrome”
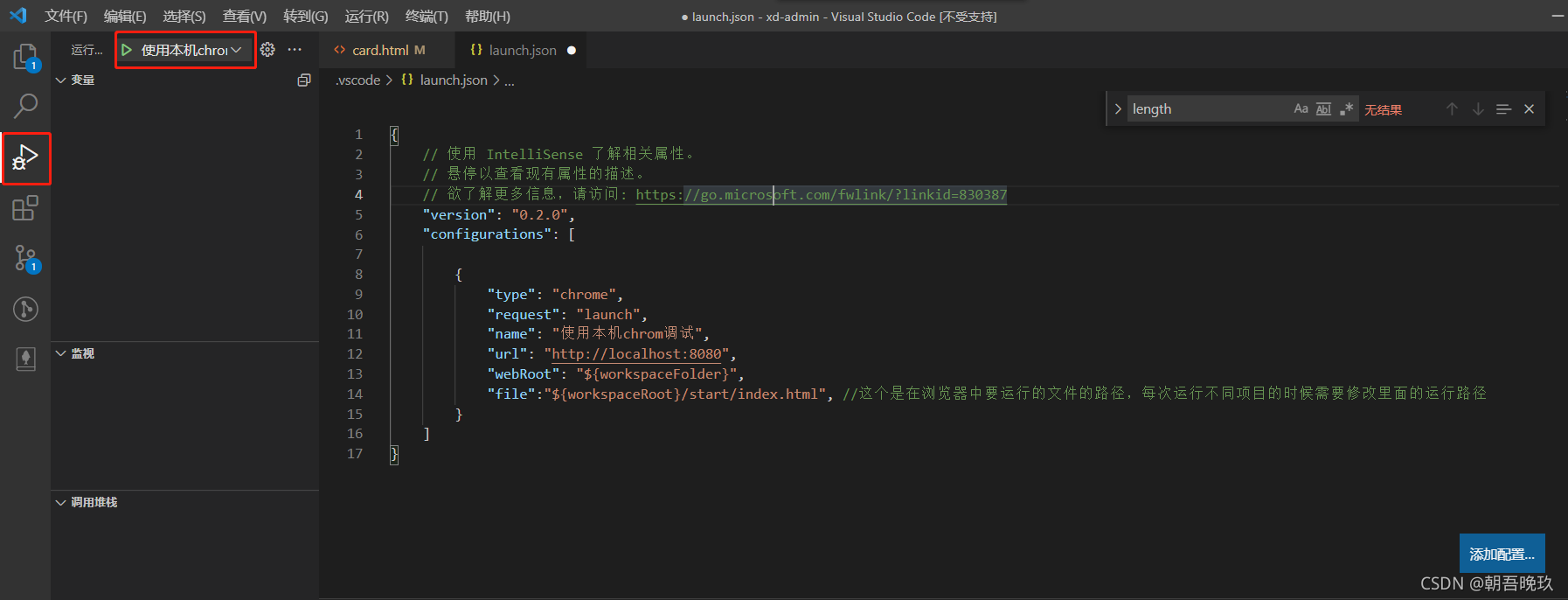
2.点击调试 打开使用本机chrom调试

3.全部替换以下代码
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "使用本机chrom调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"file":"${workspaceRoot}/start/index.html", //这个是在浏览器中要运行的文件的路径,每次运行不同项目的时候需要修改里面的运行路径
}
]
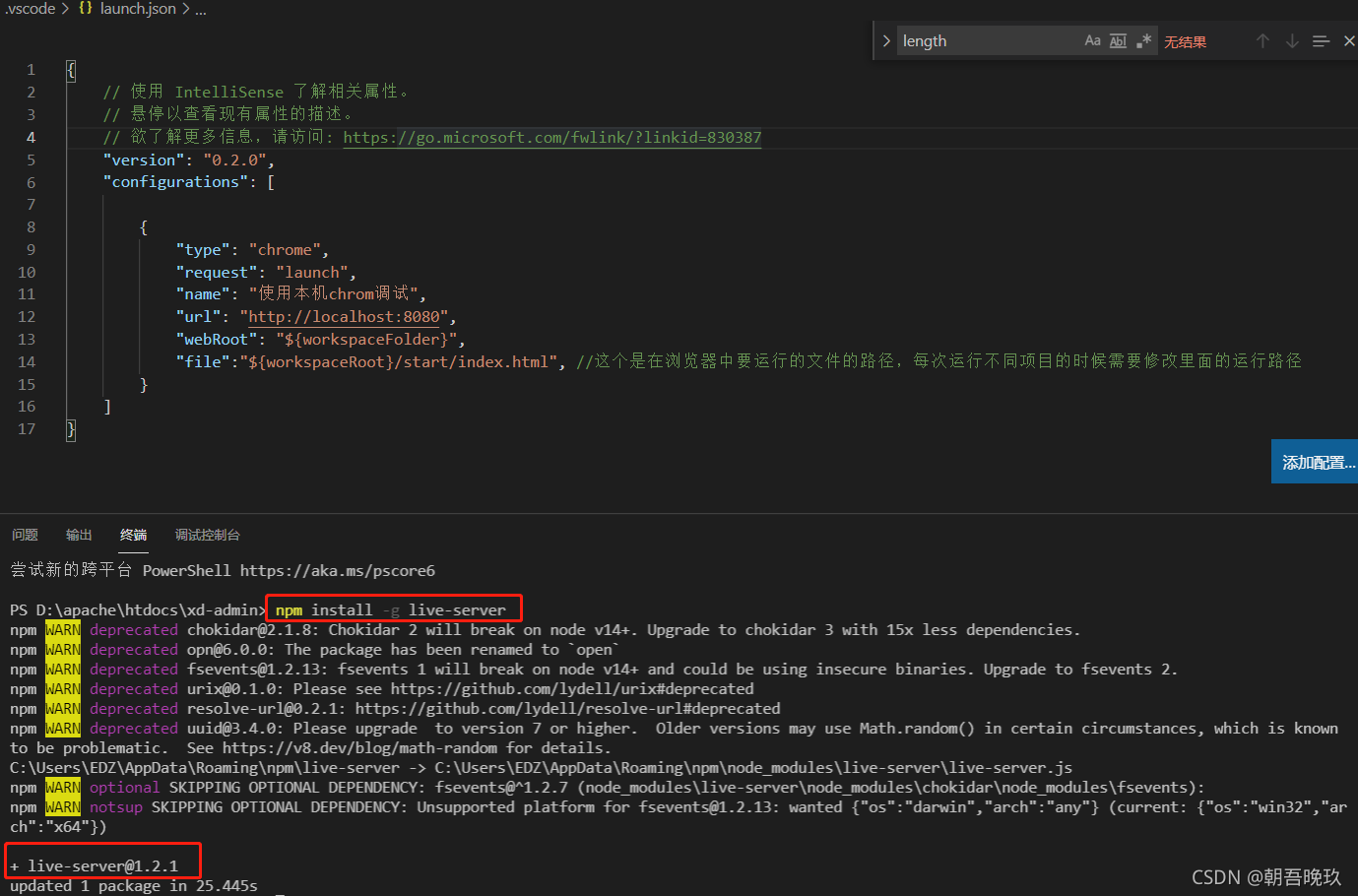
}4.以上操作只是在本地进行了配置还缺少相关的依赖,打开本地终端并输入npm install -g live-server下载依赖包

5.此时已经万事俱备了,在终端运行命令live-server就会打开打开浏览器

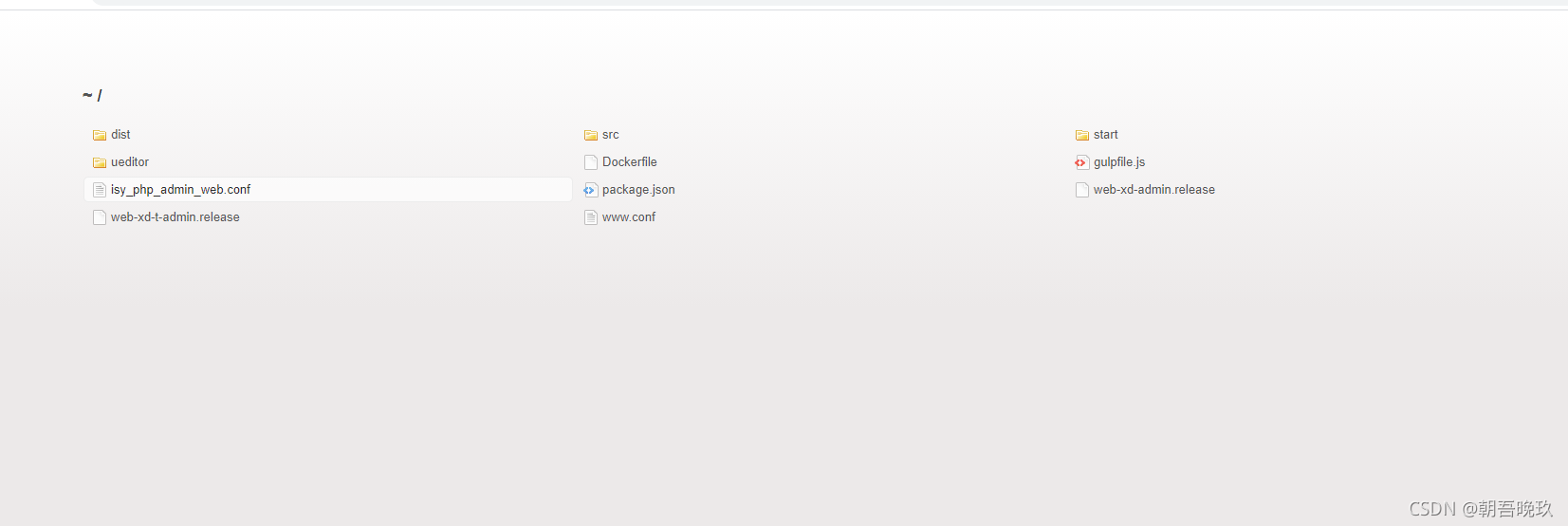
6.点击start项目就运行起来了,希望对你们有帮助
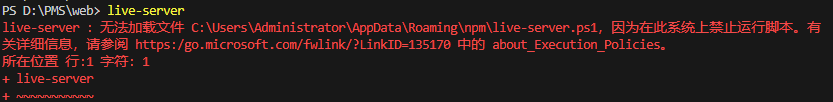
如果运行live-server命令报如下错误

那么在终端输入命令:set-ExecutionPolicy RemoteSigned
执行完成之后再运行live-server命令即可
- 本文标题: LayuiAdmin如何在vscode里面运行
- 文章分类:【LayUI/Layer】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.