Android之Dialog 弹窗图片加按钮弹窗透明设置
作者:胡同里的砖头
围观群众:634
更新于:2023-03-21

先设置一个弹窗的布局XML,qrcode.xml
<?xml version="1.0" encoding="utf-8"?>再给出Java代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="270dp"
android:layout_height="wrap_content"
android:background="@color/white"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="二维码"
android:textColor="@color/black"
android:textSize="@dimen/sp_16" />
<ImageView
android:id="@+id/iv_dialog_qrcode"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="26dp"
android:layout_marginBottom="20dp"
android:background="@color/red" />
</LinearLayout>
<ImageView
android:id="@+id/iv_dialog_cross"
android:layout_width="44dp"
android:layout_height="44dp"
android:layout_marginTop="20dp"
android:src="@mipmap/iv_cross" />
</LinearLayout>
private void showQrcodeDialog() {
Dialog dialog = new Dialog(this, R.style.QrCodeDialog);
View view = View.inflate(getApplication(), R.layout.dialog_qrcode, null);
dialog.setContentView(view);
dialog.setCancelable(false);
dialog.show();
// 注释的部分用于控制弹窗的显示位置,因为我在xml里把布局位置设计好了,本次就用不到。
// WindowManager.LayoutParams lp = dialog.getWindow().getAttributes();
// lp.width = WindowManager.LayoutParams.MATCH_PARENT;
// lp.height = WindowManager.LayoutParams.MATCH_PARENT;
// lp.gravity = Gravity.CENTER;
// dialog.getWindow().setAttributes(lp);
ImageView dialogCross = view.findViewById(R.id.iv_dialog_cross);
dialogCross.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
} 下面这个styles.xml的配置是最主要的。<resources>记得在color.xml样式文件里面添加透明属性
<style name="QrCodeDialog" parent="Theme.AppCompat.Light.NoActionBar">
<!--手机顶部栏样式(显示运营商,网络信号的位置) -->
<item name="colorPrimaryDark">@color/transparent</item>
<!--整个窗口的背景,包括边框和内部-->
<item name="android:windowBackground">@color/transparent</item>
<!--窗口是否设置为半透明-->
<item name="android:windowIsTranslucent">true</item>
<!--背后阴影-->
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
<color name="transparent">#00000000</color>
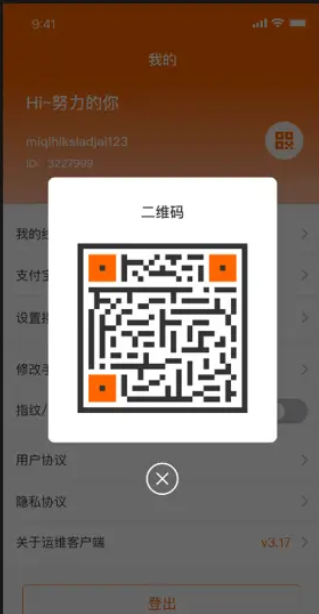
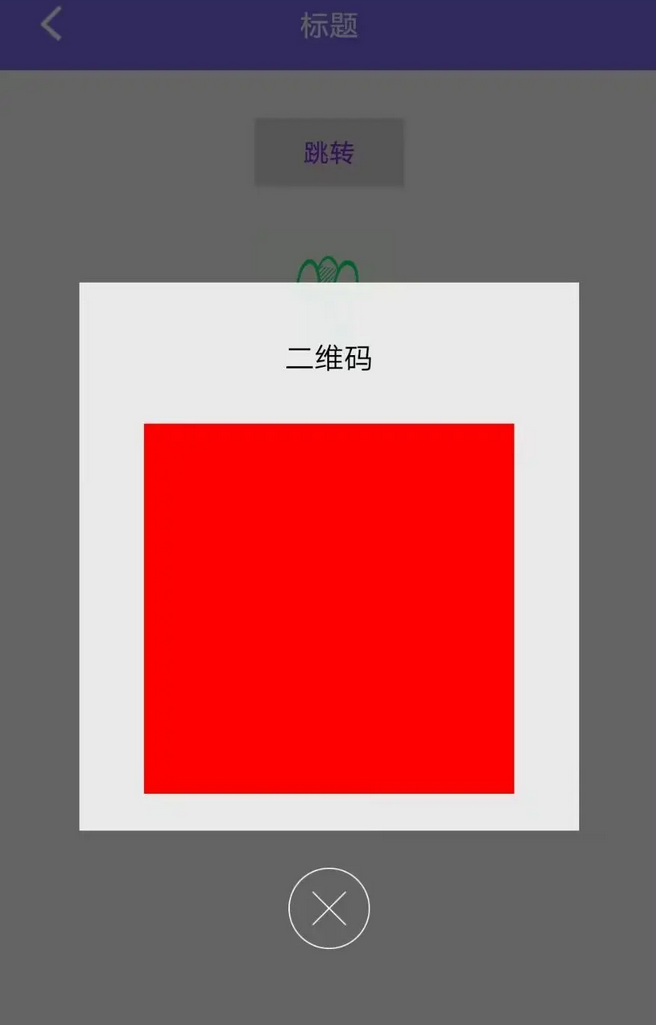
最后实现如图

- 本文标题: Android之Dialog 弹窗图片加按钮弹窗透明设置
- 文章分类:【Android】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.
- 上一篇:此uml形状所在的绘图页不是uml模型图
- 下一篇: recycleview局部刷新