Android之ImageView高度自适应的解决方案
作者:胡同里的砖头
围观群众:550
更新于:2022-12-12
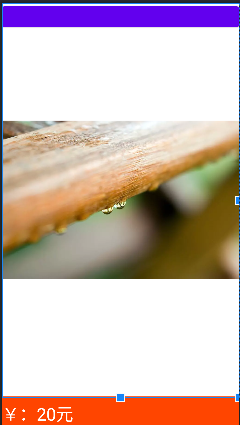
ImageView高度使用wrap_content,上下高度会空白很多,如图显示
如何让图片高度自适应,只需要加入如下两个参数
android:scaleType="fitXY"
android:adjustViewBounds="true"
即可,整体代码如下:
<ImageView效果如图
android:id="@+id/thing_show_image"
android:layout_width="match_parent" android:scaleType="fitXY"
android:layout_height="wrap_content" android:adjustViewBounds="true"
tools:src="@tools:sample/backgrounds/scenic" />

- 本文标题: Android之ImageView高度自适应的解决方案
- 文章分类:【Android】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.