如何创建vue3.0项目,安装Vant3.0手机依赖
作者:胡同里的砖头
围观群众:638
更新于:2022-05-05
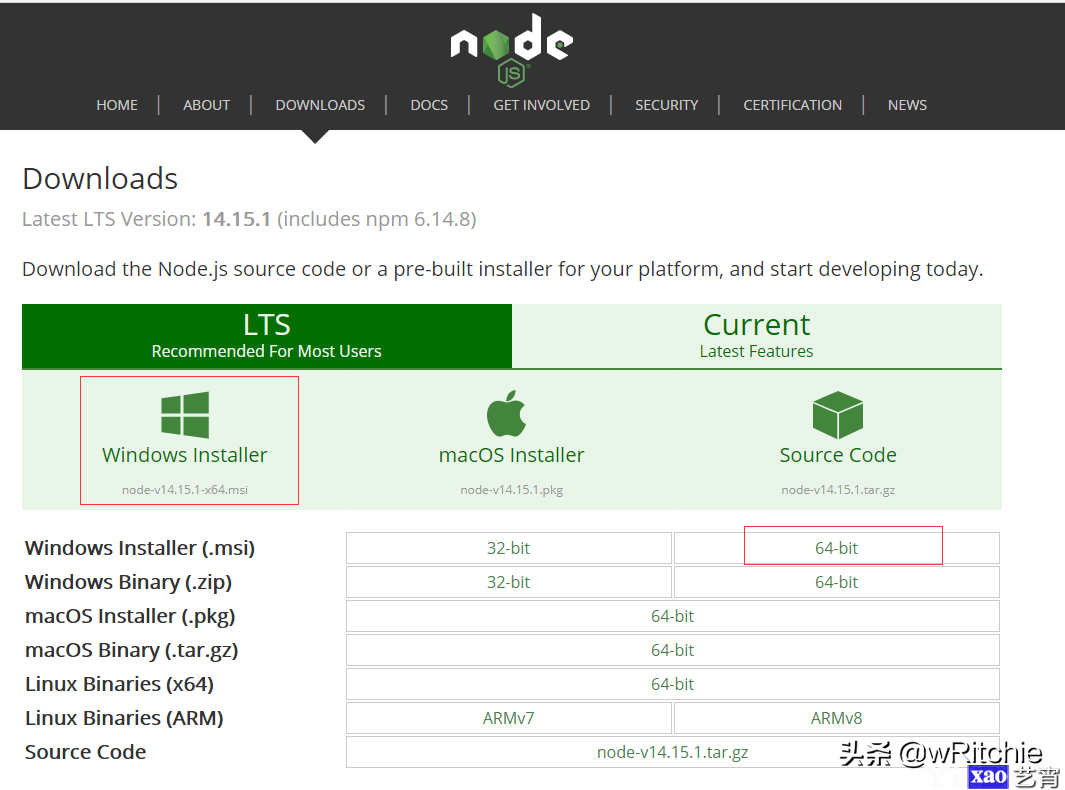
1、 下载node,网址:https://nodejs.org/en/download/,根据需要,选择平台,本文以Windows 10为例
2.根据安装提示,一路next即可,安装完毕后,查看安装是否成功,点击搜索,输入cmd,如图:
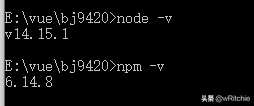
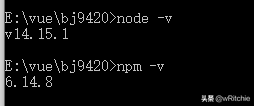
3. 选择命令提示符,分别输入node -v和npm -v,若出现版本号,则表示安装成功,如下图:
4.安装webpack相关命令
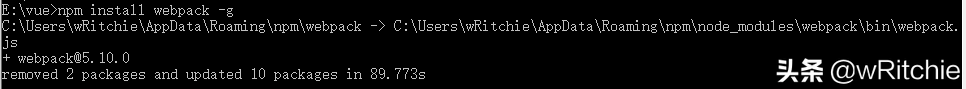
4.1全局安装webpack:
npm install webpack -g

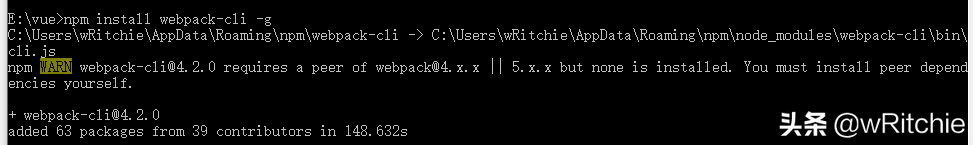
4.2全局安装webpack-cli
npm install webpack-cli -g

4.3 使用查看webpack版本的命令
webpack -v

5.安装vue脚手架
5.1、全局安装vue-cli3.0对应的新命令
npm install -g @vue/cli;或者yarn global add @vue/cli

5.2查看vue-cli3.0版本号:
vue --version(小写),或者vue -V(大写)


5.3 创建vue项目:
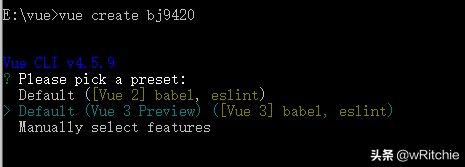
vue create bj9420

5.4 选择Default(Vue 3 Preview) ([Vue 3] babel,eslint),回车

5.5 进入项目目录下,cd bj9420

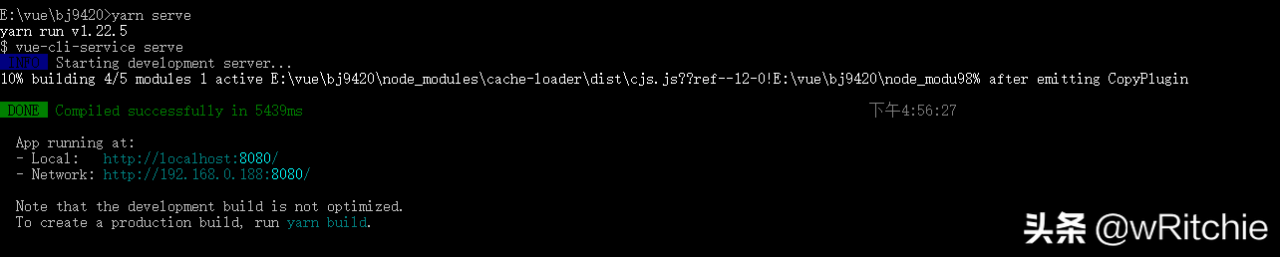
5.6、运行,执行命令yarn serve

5.7、打开浏览器,网址输入http://localhost:8080/

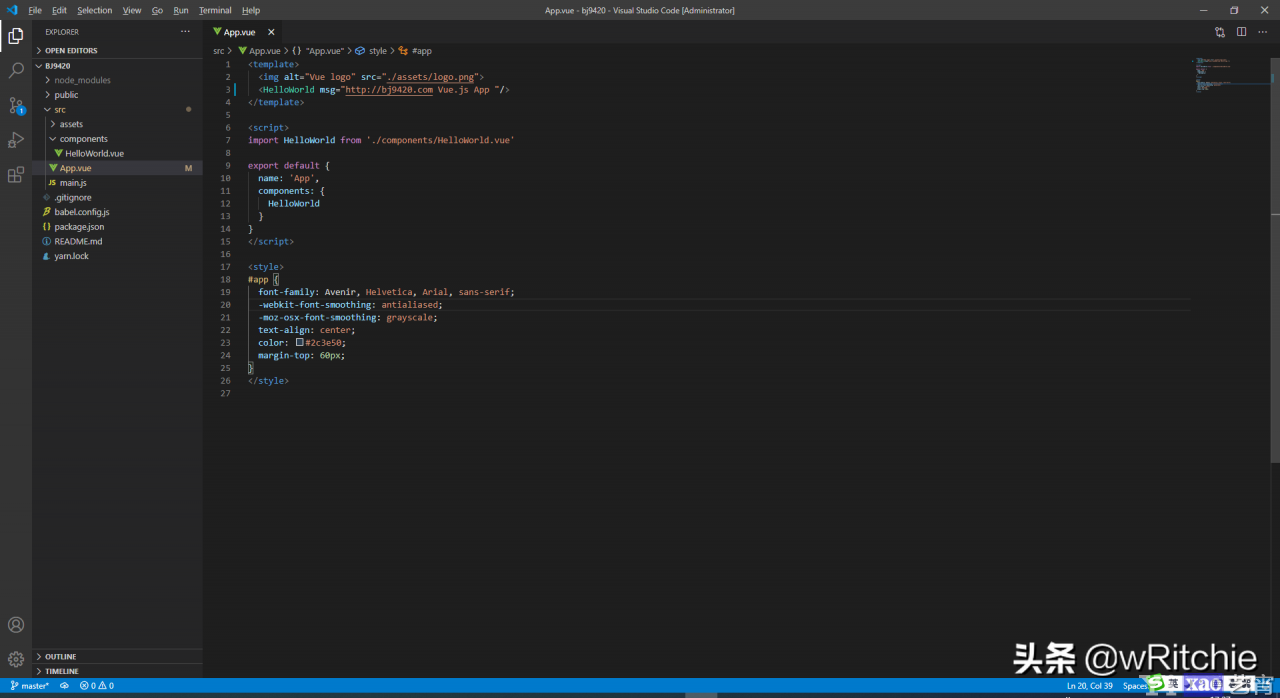
6.在Visual Studio Code中打开
6.1 File->Open Folder…
6.2 弹出选择文件夹窗口
6.3 点击选择文件夹

7 安装Vant
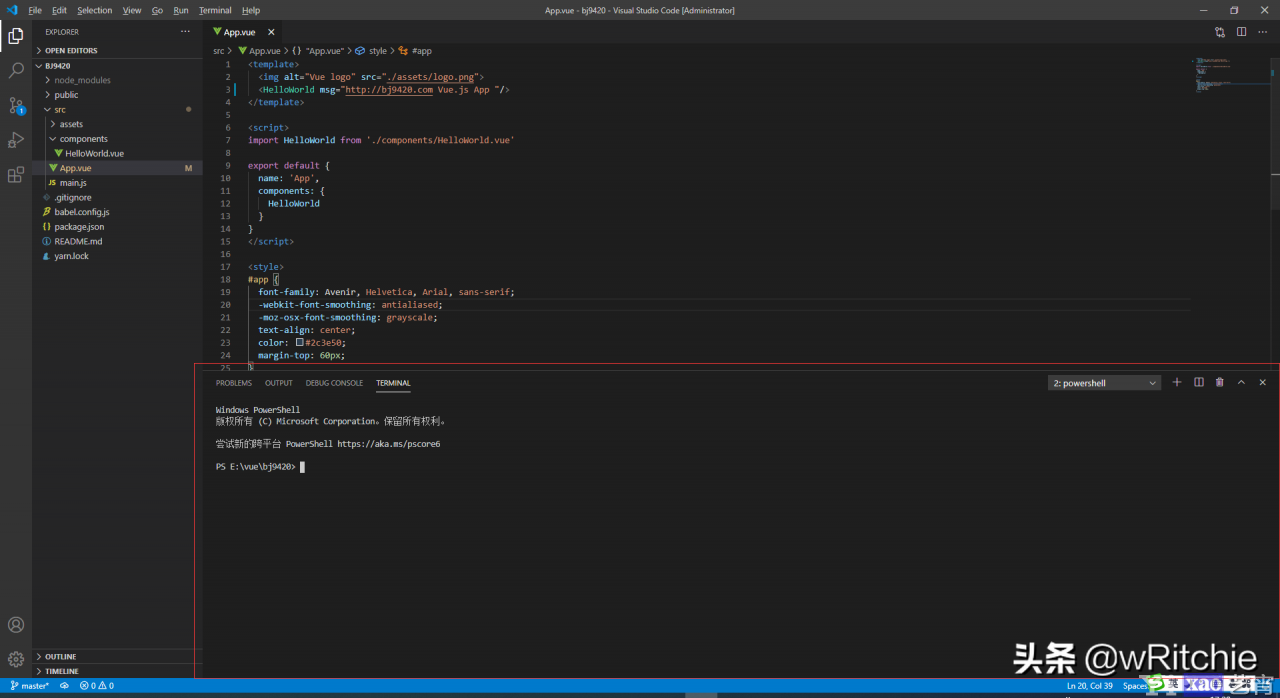
7.1 点击VS Code菜单Terminal,点击New Terminal

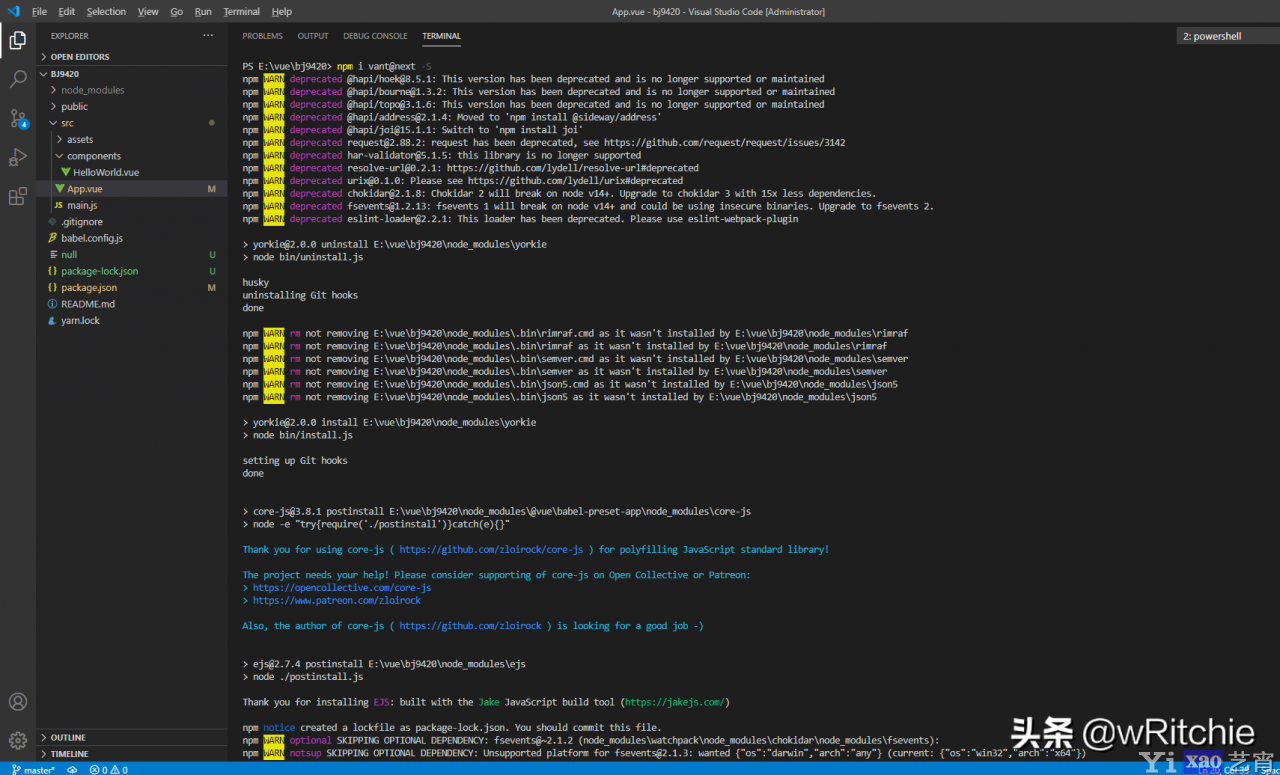
7.2 Vue 3 项目,npm安装 Vant 3.x 版本,在Terminal输入命令: npm i vant@next -S


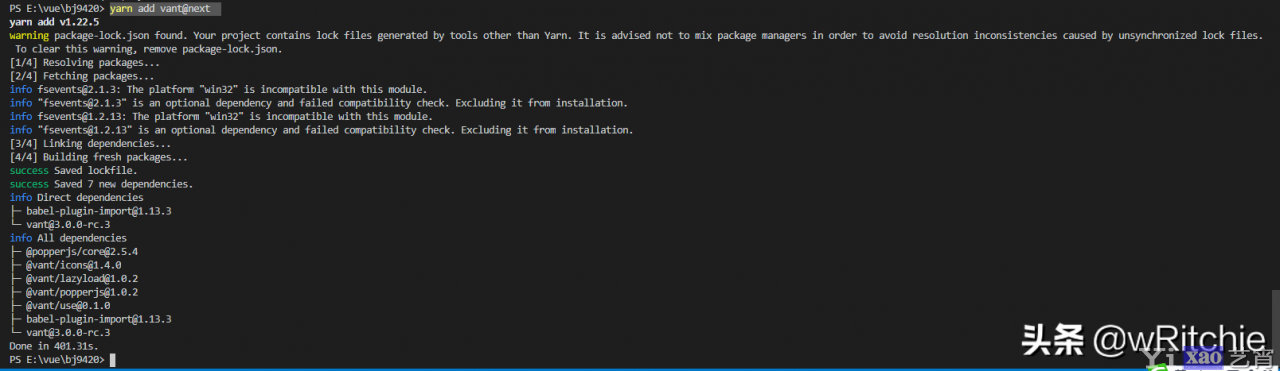
7.3 或通yarn安装,命令:yarn add vant@next

8 引入Vant组件,自动按需引入组件 (官方推荐)
8.1 安装插件
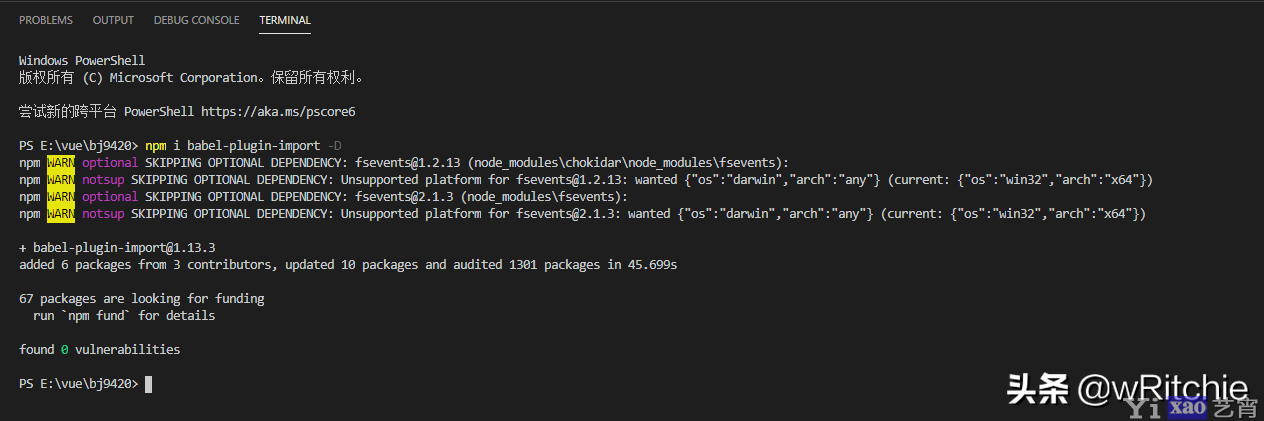
npm i babel-plugin-import -D8.2 插件完成安装

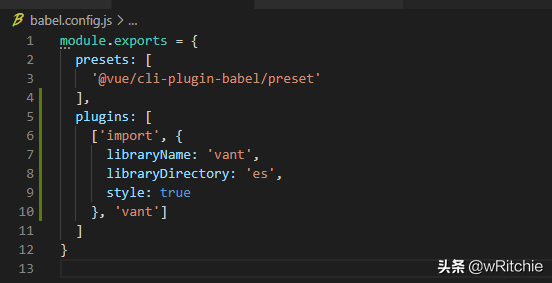
8.3 配置babel.config.js文件
// 在.babelrc 中添加配置
// 注意:webpack 1 无需设置 libraryDirectory
{
"plugins": [
["import", {
"libraryName": "vant",
"libraryDirectory": "es",
"style": true
}]
]
}
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
[\'import\', {
libraryName: \'vant\',
libraryDirectory: \'es\',
style: true
}, \'vant\']
]
};

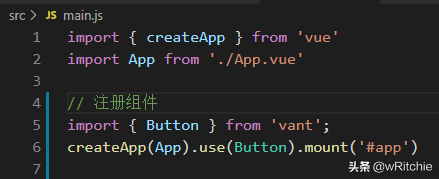
8.4 在main.js文件中,Vant导入所需组件

8.5 在.vue页面中使用Vant组件

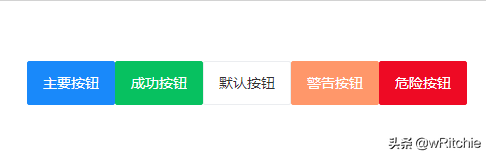
8.6 使用Vant按钮效果如图:

附:对于验证测试Vant的话,可以采用导入所有组件(Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法)。
1、 注释babel.config.js中的配置

2、 在main.js中,Vant导入所有组件

- 本文标题: 如何创建vue3.0项目,安装Vant3.0手机依赖
- 文章分类:【VueJS】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.