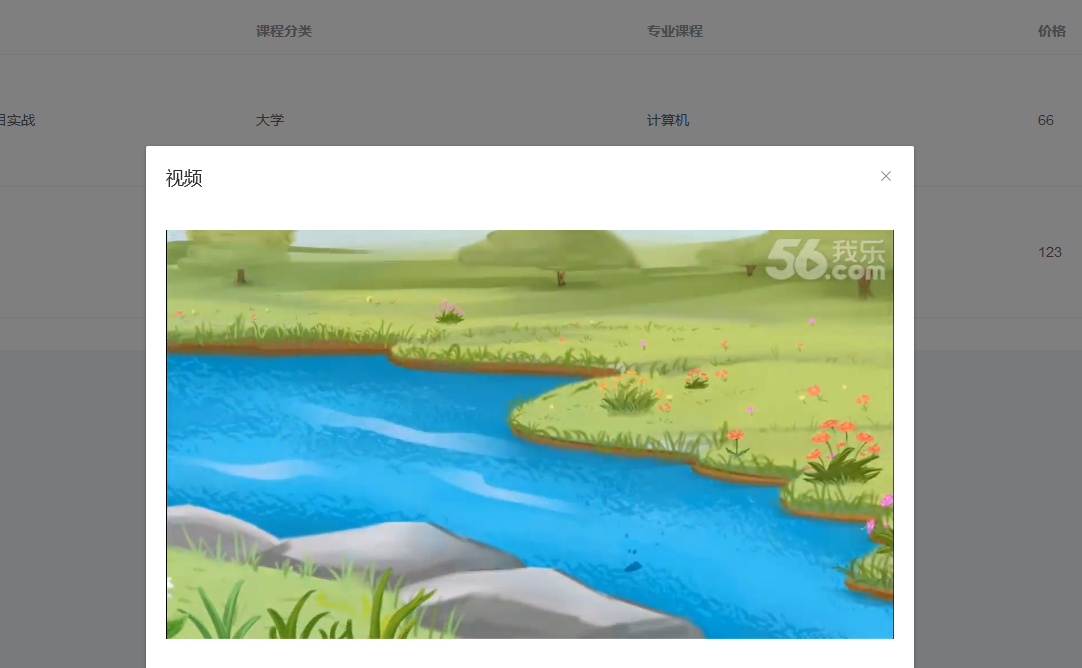
Vue数据列表点击链接弹窗播放视频资源
作者:胡同里的砖头
围观群众:525
更新于:2022-04-18
playVideo(url) {
this.dialogPlay = true;
this.videoUrl = process.env.VUE_APP_BASE_API+url;
},
closeDialog() {
this.videoUrl = ""; //清空数据 关闭视频播放
},
return{
videoUrl:''
}
<el-table-column label="学习">
<template slot-scope="scope">
<div v-if="scope.row.thing.file">
<el-button type="success" plain @click="playVideo(scope.row.thing.file)" ref="btn" size="mini">播 放</el-button>
</div>
<div v-else>暂无视频</div>
</template>
</el-table-column>
- 本文标题: Vue数据列表点击链接弹窗播放视频资源
- 文章分类:【VueJS】
- 非特殊说明,本文版权归【胡同里的砖头】个人博客 所有,转载请注明出处.